Po co mi strona 404 w WordPressie?
Prędzej czy później użytkownik naszej strony trafi na błąd 404. Wyświetli mu się wtedy coś takiego:
Właściciele dużych serwisów dbają o to, aby taka sytuacja zdarzała się jak najrzadziej. Natomiast może się tak stać z wielu powodów, na które nie zawsze mamy wpływ. Przykłady:
- roboty Google już zaindeksowały nasze strony, artykuły lub obrazki a my je usunęliśmy,
- użytkownik wpisuje zły adres strony – zrobi literówkę, nie zapamięta dokładnie adresu i zamieni słowo,
- na naszej stronie lub na innej prowadzącej do naszego bloga jest literówka w linku,
- występuje błąd w przekierowaniu,
i wiele innych.
Oczywiście najlepiej by było, gdyby nikt na taką stronę nie trafił, ale NIE MA TEGO ZŁEGO! Od nas zależy co zrobimy z tym fantem, a możemy zrobić bardzo wiele.
Funkcje strony 404
Standardowa strona 404, której screen umieściłam powyżej jest biała i zawiera trzy linijki tekstu – w dodatku po angielsku. Bez względu na to czy znamy ten język czy nie, od razu się cofniemy do wyszukiwarki i klikniemy na kolejny link od góry z nadzieją, że tam zastaniemy szukaną treść.
Jeśli na stronach konkretnego serwisu ktoś szuka czegoś co go interesuje i trafi na stronę 404, może się szybko zniechęcić. Ponadto może uznać, że błąd występuje w obrębie całego serwisu.
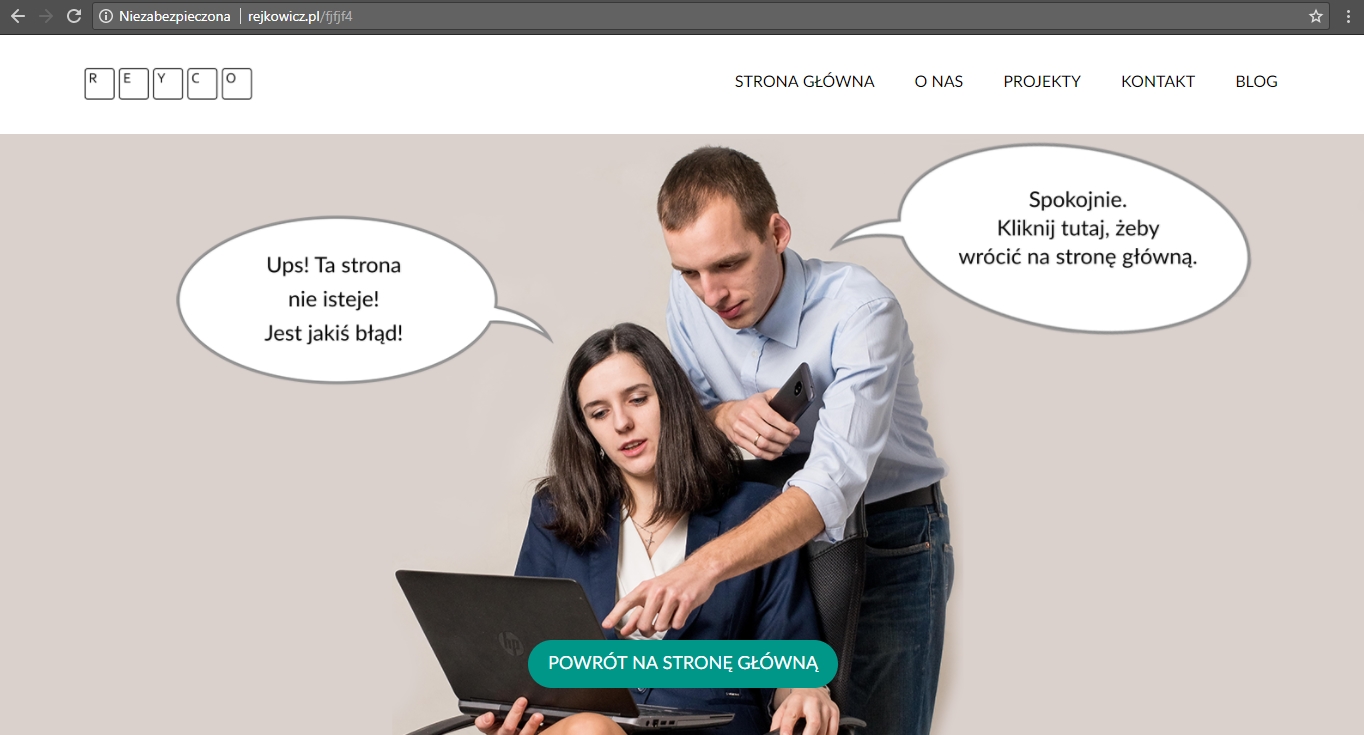
Gdyby ta strona wyglądała inaczej, np. tak jak strona główna w serwisie czyli miała w tym samym miejscu pasek nawigacyjny, stopkę, kolory, czcionki, tylko zamiast treści informację, że niestety coś poszło nie tak razem z zachętą odwiedzenia innej strony lub linkiem na stronę główną to wszystko mogłoby zakończyć się zupełnie inaczej.
Czyli jak?
- Po pierwsze, na przygotowanej stronie 404, użytkownik od razu wie, że znajduje się w obrębie tej samej strony, na której szukał wybranego zagadnienia. Wie też, że nie pojawia się jakiś tajemny błąd 404, którego genezy wcale nie musi znać, tylko trafił w złe miejsce i może się cofnąć. W takiej sytuacji, umieszczenie wyszukiwarki, dzięki której będzie mógł powtórzyć wyszukiwanie bez cofania się, może być bardzo dobrym pomysłem zatrzymania gościa.
- Goście, którzy z zewnątrz (np. z Google) trafią na stronę 404 i zobaczą niestandardową i spersonalizowaną stronę 404, mogą zdecydować się na pozostanie w serwisie. Przykładowo, możemy umieścić tam linki do trzech najnowszych lub najpopularniejszych artykułów na blogu – gość zachęcony ciekawym tytułem może przejść do całego artykułu. Częstą praktyką sklepów jest umieszczanie na stronach 404, kilku najpopularniejszych produktów – Klient zaciekawiony ładnym zdjęciem może przejdzie na inne strony sklepu i w rezultacie dokona zakupu.
- Strony ze spersonalizowanymi stronami błędów są uznawane za bardziej profesjonalne.
Kilka słów o przekierowaniach
Aby móc na bieżąco reagować na błędy, warto korzystać z Google Search Console. To narzędzie powiadomi nas o wzroście wyświetleń stron błędów w naszym serwisie. Warto wtedy się tym zająć bo pozycja strony w wyszukiwarce może ucierpieć. Dodajemy wtedy przekierowania za pomocą odpowiednich wtyczek w WordPressie np. Redirection, której autorem jest John Godley.
WordPress – własna strona 404
Wiemy już, że strona błędu 404 jest ważna, i że trafienie na nią wcale nie oznacza niczego złego. Przygotowanie strony 404 w WordPressie jest łatwe. W katalogu wp-content znajduje się plik 404.php, jeżeli go nie ma, należy go utworzyć.
Poniżej znajduje się przykładowy kod z pustego szablonu smaster. Wklejenie go do pliku 404.php spowoduje wyświetlenie się na stronie:
- tekstu: „Oops! That page can’t be found.”
- tekstu:
It looks like nothing was found at this location. Maybe try one of the links below or a search?” - wyszukiwarki,
- kilku ostatnich postów,
- listy kategorii używanych na stronie,
- archiwum postów.
Może się to wydawać sporo jak na stronę 404, jednak przy ciekawym ułożeniu graficznym, efekt może być bardzo dobry.
<?php
/**
* The template for displaying 404 pages (not found)
*
* @link https://codex.wordpress.org/Creating_an_Error_404_Page
*
* @package _s
*/
get_header(); ?>
<div id="primary" class="content-area">
<main id="main" class="site-main">
<section class="error-404 not-found">
<header class="page-header">
<h1 class="page-title"><?php esc_html_e( 'Oops! That page can’t be found.', '_s' ); ?></h1>
</header><!-- .page-header -->
<div class="page-content">
<p><?php esc_html_e( 'It looks like nothing was found at this location. Maybe try one of the links below or a search?', '_s' ); ?></p>
<?php
get_search_form();
the_widget( 'WP_Widget_Recent_Posts' );
?>
<div class="widget widget_categories">
<h2 class="widget-title"><?php esc_html_e( 'Most Used Categories', '_s' ); ?></h2>
<ul>
<?php
wp_list_categories( array(
'orderby' => 'count',
'order' => 'DESC',
'show_count' => 1,
'title_li' => '',
'number' => 10,
) );
?>
</ul>
</div><!-- .widget -->
<?php
/* translators: %1$s: smiley */
$archive_content = '<p>' . sprintf( esc_html__( 'Try looking in the monthly archives. %1$s', '_s' ), convert_smilies( ':)' ) ) . '</p>';
the_widget( 'WP_Widget_Archives', 'dropdown=1', "after_title=</h2>$archive_content" );
the_widget( 'WP_Widget_Tag_Cloud' );
?>
</div><!-- .page-content -->
</section><!-- .error-404 -->
</main><!-- #main -->
</div><!-- #primary -->
<?php
get_footer();
Przykłady
Strony z linkiem na stronę główną
Strony z wyszukiwarką
Strony z polecanymi produktami lub artykułami
Podsumowanie
Przygotowanie strony błędu 404 w WordPressie nie jest trudnym zadaniem a niesie ze sobą całą gamę korzyści dla serwisu. Więcej przykładów dobrych stron z humorem można znaleźć we wpisie: Strona 404. Mogą okazać się inspiracją do zmian własnej strony błędu.