Właściwości grid-item
CSS GRID LAYOUT
Wprowadzenie i podstawowe pojęcia dotyczące GRIDa znajdują się w artykule: CSS Grid Layout – wprowadzenie. W CSS Grid tworzymy siatkę, która znajduje się w grid-container – wewnątrz niego znajdują się grid-items. Każdy z tych elementów ma swoje unikalne właściwości, dzięki którym możemy swobodnie przestawiać elementy względem poszczególnych osi i w zależności od szerokości ekranu. Właściwości grid-container omówiłam w artykule: Właściwości grid-container. Tutaj zajmiemy się właściwościami, które dotyczą grid-item.
Właściwości grid-item
grid-column-start i grid-column-end, grid-row-start i grid-row-end
Te cechy określają położenie grid-item w odniesieniu do grid-line. Mówiąc prościej: właściwości grid-container pozwalają na stworzenie siatki, teraz w tej siatce umieścimy odpowiednie elementy w odpowiednim miejscu.
<div class="container">
<div class="item item1"></div>
<div class="item item2"></div>
</div>Przykład użycia:
.item1 {
grid-column-start: 2;
grid-column-end: five;
grid-row-start: row1-start
grid-row-end: 3
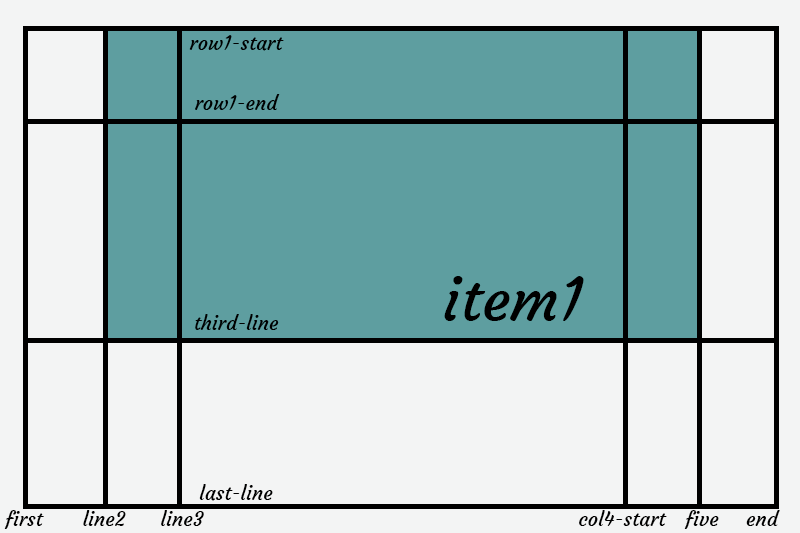
}Jako wartości możemy użyć nazwy grid-line lub jej numeru porządkowego licząc od lewej lub od góry. W tym przypadku początkowa linia pionowa jest druga z kolei, końcową jest linia o nazwie five, początkową linią poziomą jest linia o nazwie row1-start a końcowa to linia trzecia z kolei. Efekt użycia powyższych wartości:
Jeżeli nie zostanie określony grid-column-end i grid-row-end to element domyślnie będzie zajmował jeden grid-track. Ponadto elementy mogą się na siebie nakładać, wtedy należy użyć z-index, aby zdecydować, który będzie na górze.
grid-area
Używając tej cechy, możemy nadać nazwę określonemu elementowi.
.item1 {
grid-area: header;
}Ponadto grid-area możemy użyć jako skrótu: najpierw określamy nazwę, następnie linie początkowe i końcowe pionowe i poziome.
.item1 {
grid-area: <name> | <row-start> / <column-start> / <row-end> / <column-end>;
}.item1{
grid-area: header 2/five/row1-start/3;
}justify-self
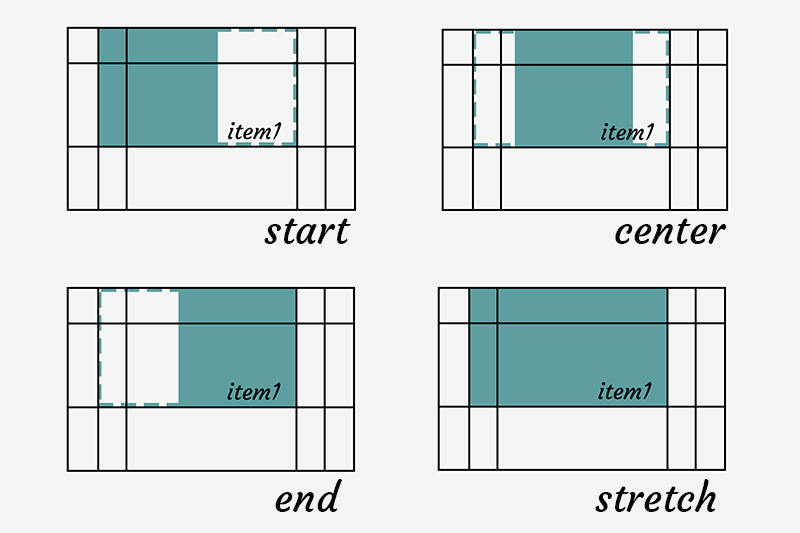
Podobnie jak w przypadku grid-container używamy tej cechy, aby określić położenie elementu względem linii: albo do lewej, do prawej, do środka albo na całą szerokość.
Możliwe wartości:
- start,
- end,
- center,
- stretch.
Przykład użycia:
.item1 {
justify-self: start;
}align-self
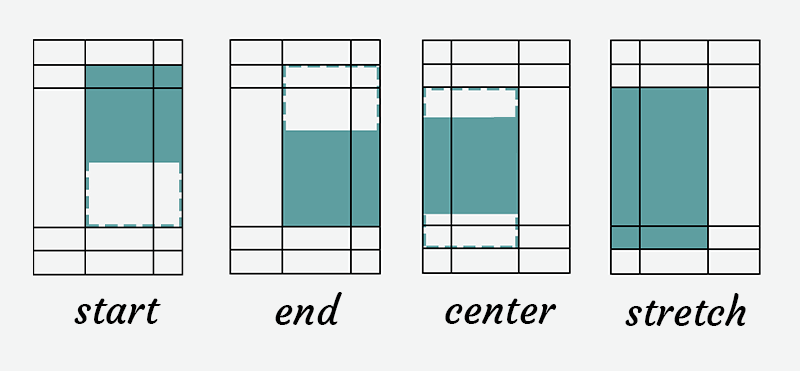
To ostatnia z cech, które omówię w tym artykule. Określimy położenie grid-item w pionie. Mamy możliwość użycia tych samych wartości co w przypadku justify-self:
- start,
- end,
- center,
- stretch.
Podsumowanie
Ten artykuł zamyka cykl wpisów dotyczących GRIDa. Wstęp możecie znaleźć w artykule: CSS Grid Layout – wprowadzenie, właściwości grid-container omówiłam tutaj: Właściwości grid-container. To wystarczy, aby budować w pełni responsywne, dopasowane do ekranu layouty stron internetowych. GRID jest wspierany przez większość przeglądarek, można z niego korzystać bez obaw, że użytkownicy nie zobaczą efektu naszej pracy. Ponadto GRID przyspieszy pracę twócy strony i pozwoli uniknąć implementowania na stronę ciężkich plików jak np. Bootstrap – sam zrobi wszystko tak dobrze a nawet lepiej niż on.



Wszystko super wyjaśnione.
Bardzo dziękuję
Pozdrawiam i życzę wiele sukcesów
Bardzo dobrze i przystępnie wyjaśnione.