Czemu css się nie odświeża – WordPress?
Css się nie odświeża – cache
Przeglądarki mają swoją pamięć podręczną. Zamiast za każdym razem pobierać całą stronę z Internetu, zapamiętują konkretnie pliki statyczne jak np. arkusze stylów, obrazki czy czcionki i odtwarzają je przy kolejnym wejściu na daną stronę. Mechanizm ten pozwala przeglądać strony szybciej i efektywniej. Może to być jednak zmorą dla projektantów stron www bo plik css się nie odświeża.
Strona zapamiętana w cache
Jeżeli dokonaliśmy niezbędnych zmian w wyglądzie strony internetowej, odświeżamy ją a tam… wciąż stara wersja css! Nie możemy przecież napisać Klientowi, że zmiany są już wprowadzone, ale musi nacisnąć CTRL + F5. A co z użytkownikami telefonów komórkowych? Tam nie ma takiej opcji. Pliki statyczne strony zostały zapisane w pamięci podręcznej w takiej wersji, w jakiej przeglądarka je zastała po raz ostatni.
Rozwiązanie tej sytuacji jest bardzo proste. W odpowiednim pliku, należy dokonać odpowiednich zmian i nie martwić się już pamięcią podręczną.
Zmiana wersji css
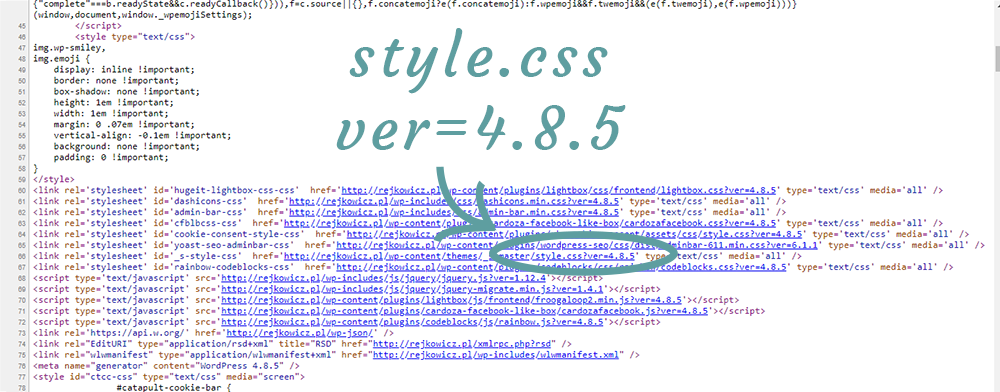
Css się nie odświeża? Rozwiązaniem tego problemu jest zmiana wersji css. W WordPressie można to zrobić w łatwy sposób. Należy otworzyć plik functions.php. W pliku tym, należy odszukać następującą linię kodu:
wp_enqueue_style( 'twentysixteen-style', get_stylesheet_uri() );Jest to przykład z motywu „tewntysixteen”. W motywie „biznes” ten fragment kodu wyglądałby tak:
wp_enqueue_style( 'biznes-style', get_stylesheet_uri() );Przed „style” – znajduje się nazwa motywu.
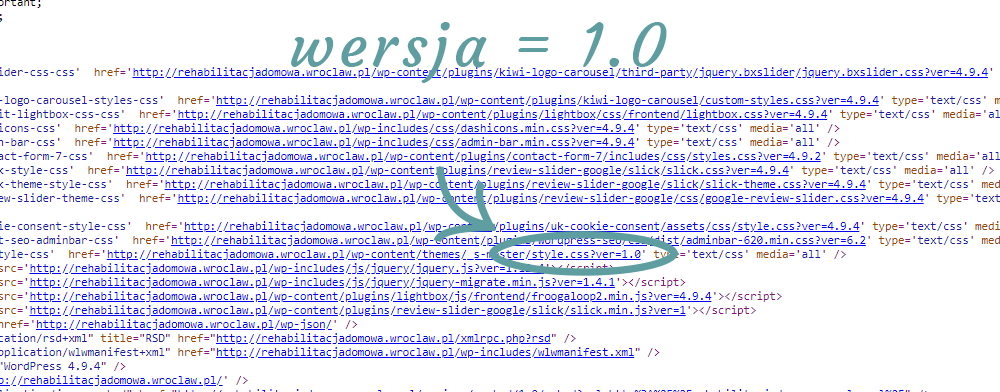
Teraz należy dodać wersję css. Domyślnie, wersja css jest taka, jak wersja WordPressa.
W pliku functions.php dodamy teraz odpowiedni zapis jak poniżej:
wp_enqueue_style( '_s-style', get_stylesheet_uri(), array(), '1.0' ); // array to zaleznosciPrzykładowo, tutaj zdecydowano się na wersję „1.0”. Kiedy chcemy pokazać stronę z poprawkami, wystarczy zmienić wersję na wcześniej nie występującą np. „1.1”.
Podsumowanie
Zmiana wersji css w WordPressie jest bardzo łatwa. Dzięki temu zmiany w wyglądzie wprowadzone na stronie, zobaczy każdy, już po zapisaniu pliku functions.php. Eliminujemy konieczność odświeżania strony czy czyszczenia pamięci podręcznej.
Po więcej artykułów na temat WordPressa zapraszam tutaj.


Który to plik function.php jest? w motywie? Fajnie by było jak by Pani Martyna wrzuciła jakiś przykładowy adres tego pliku, bo jest ich kilka. Pozdrawiam
Najlepiej w kokpicie WordPressa, tam są pliki a wśród nich jest functions.php.
Nie ma sensu samemu zmieniać, niech się to zmienia automagicznie. Tym sposobem jak się plik zmieni system sam mu zmieni wersję.
$plugin_dir = ABSPATH . '/’;
$mtime = filemtime($plugin_dir.’techjaw.css’); #scieżka do pliku css, któremu chcemy zmienić wersję
wp_enqueue_style(’techjaw_css’, get_site_url().’/techjaw.css’, array(), $mtime.’.0′); #u mnie to tak wygląda a u was pewnie inna nazwa i adres.
Kiedyś faktycznie korzystałam z opcji opisanej w artykule. Dziś już nie robię tego ręcznie. Masz rację – automatyzacja to podstawa 🙂 Dzięki za komentarz!