Edycja obramowania, ramki – css
BORDER-STYLE CZYLI STYL OBRAMOWANIA RAMKI
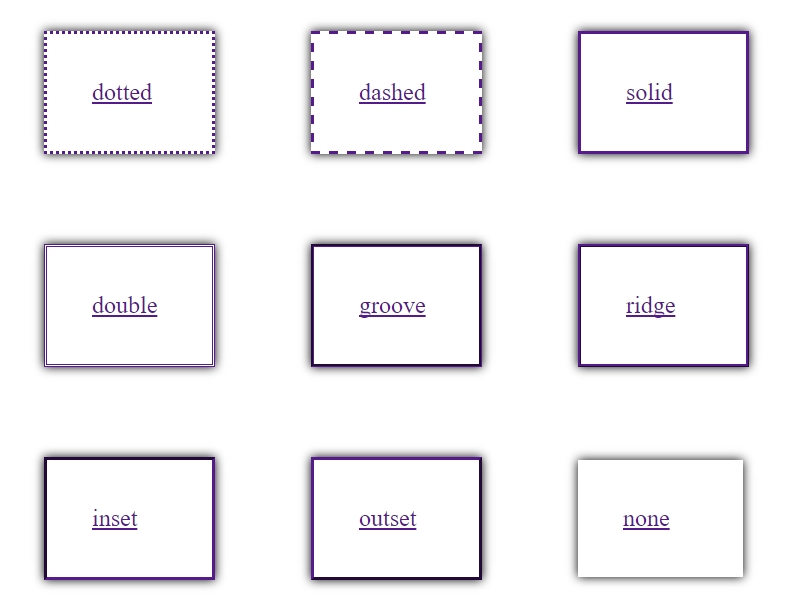
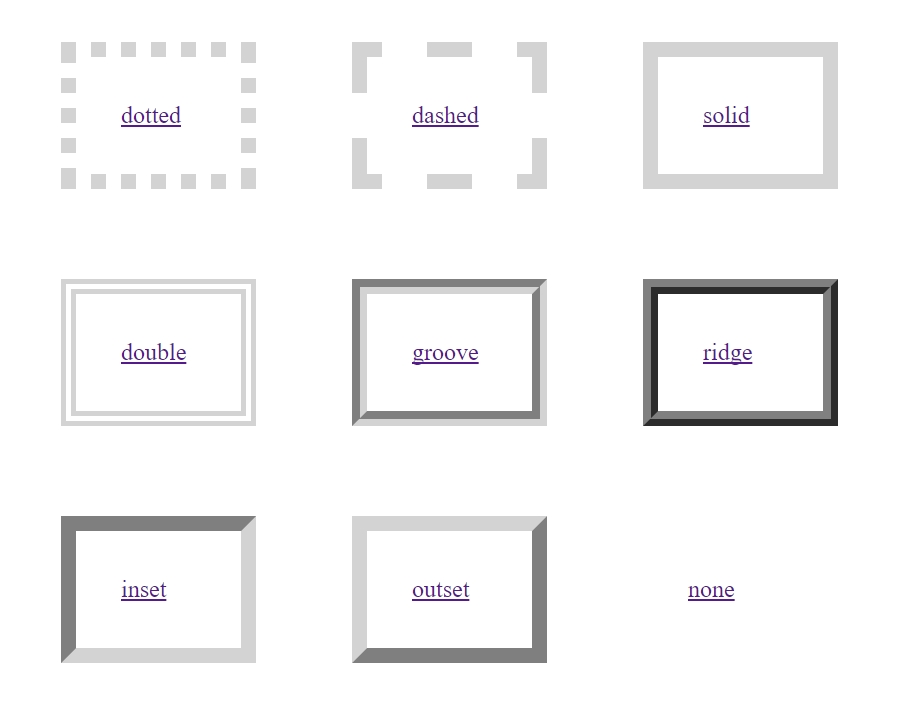
Ramkę, granicę jakiegoś elementu możemy zdefiniować dzięki cesze border-style. Cecha border-stylemoże mieć następujące wartości: dotted, dashed, solid, double, groove, ridge, inset, outset, none, hidden.
Dokładny ich wygląd przedstawia poniższy obrazek:

Możemy też określić styl każdej krawędzi z osobna w następujący sposób:
a{
border-top-style: dotted;
border-right-style: solid;
border-bottom-style: dotted;
border-left-style: solid;
}Taki sam efekt uzyskamy zapisując:
a {
border-style: dotted solid;
}W tym przypadku pierwsza wartość opisuje górną i dolną krawędź, druga natomiast prawą i lewą.
BORDER-WIDTH – GRUBOŚĆ LINII
Oprócz stylu, możemy określić również grubość linii. Używamy do tego celu cechy border-width. Wartości możemy podać w pikselach. Jeśli wpiszemy w kodzie: border-width: 5px; to będzie to dotyczyć wszystkich krawędzi. Możemy także określić grubość każdej krawędzi z osobna w następujący sposób: border-width: 2px 3px 4px 5px; – od lewej: krawędź górna, prawa, dolna, lewa. Zamiast pixeli (lub cm, em, etc) możemy wpisać: thin, medium albo thick.
BORDER-COLOR – KOLOR OBRAMOWANIA
Aby zmienić kolor obramowania należy użyć cechy border-color. Wartością może być kolor napisany słownie, jako HEX (np. #cecece), RGB (np. rgb(200, 0, 0) lub transparent.
BORDER – FORMA SKRÓCONA
Nie trzeba zapisywać każdej cechy z osobna. Najwygodniejszą formą jest samo border. Następnie określamy grubość, styl i kolor.
border: 1px solid green;BOX-SHADOW – CIEŃ OBRAMOWANIA
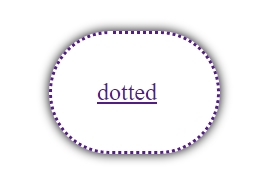
Kiedy już określimy kolor, grubość i styl ramki, możemy dodać do niej cień. Robimy to w następujący sposób: box-shadow: 0px 0px 10px black. Pierwsza wartość to oddalenie cienia od osi x, druga od osi y, trzecia to rozmycie i czwarta kolor. Box-shadow szczegółowo będzie omawiany w osobnym artykule. Efekt takiego zabiegu prezentuje na obrazku poniżej.
BORDER-RADIUS – ZAOGRĄGLENIE ROGÓW
Ramka może też być obła dzięki border-radius. Wartości wyrażamy w pikselach. Im większa wartość, tym bardziej nasza ramka będzie zbliżona do koła. Przykład poniżej prezentuje wartość 50px.