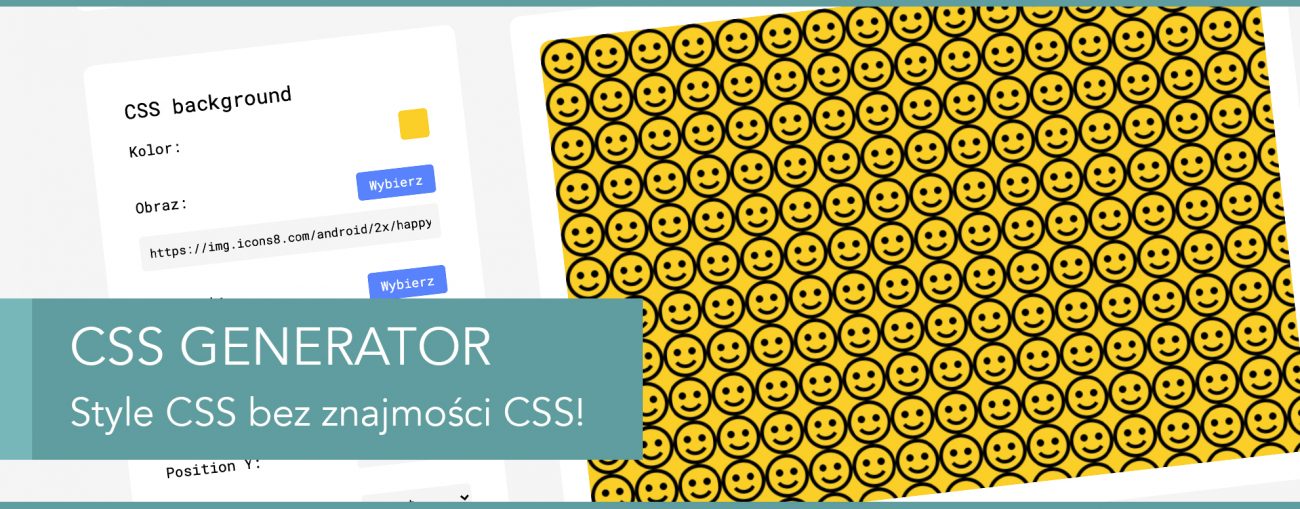
CSS GENERATOR: darmowy, intuicyjny i Polski!

CSS Generator to proste w użyciu i darmowe narzędzie, za pomocą którego dobierzesz odpowiednie wartości dla wybranych właściwości CSS. Cechuje go: wygodne dostosowanie parametrów za pomocą suwaków, możliwość podglądu na żywo, błyskawiczne kopiowanie gotowego kodu CSS. Jak dużo narzędzi powinien znać Web Developer? Czy początkujący twórca front-endu musi wykuć każdy symbol na blachę? Niektóre z […]